How to Build a CountDown Component Using TailwindCSS and JavaScript

A countdown timer is a virtual clock on a landing page that counts down from a certain number or date to indicate the beginning or end of an event or offer. This page element helps create urgency in generating more conversions because “time is running out.” Countdown timers can also be used to count down to when an offer becomes available at a specific date and time.
During this tutorial, we are going to build a countdown that counts down to Next year.

Understanding the task
We will be building a countdown timer, that counts down to New Year. We will build the UI using TailwindCSs, then make it functional using JavaScript.
Structure of Code
Our code will be divided into two parts, the UI section, where we will be using HTML and TailwindCSS, and The Logic section, where it is essentially JavaScript.
UI (HTML & TailwindCSS)
This section is responsible for what the users see.
Our code structure for this section is as follows.
<body class="bg-slate-700 flex items-center justify-center min-h-screen">
<!-- First Layer -->
<div class="w-full sm:max-w-2xl bg-slate-900 text-white h-[25rem] px-4 rounded py-4">
<!-- Second Layer -->
<div id="new" class="bg-[url('https://static01.nyt.com/images/2022/01/21/us/00xp-Lava-vid-cove-mike-ives-is-has-answers/00xp-Lava-vid-cove-mike-ives-is-has-answers-superJumbo.jpg')] rounded h-full bg-cover">
<h2 class="text-2xl text-center font-semibold mb-10 pt-7">Until New Beginning</h2>
<div class="flex justify-around text-center [&>*>h2]:text-xl [&>*>h2]:sm:text-4xl [&>*>h2]:font-bold [&>*>p]:text-sm [&>*>p]:font-semibold">
<div>
<h2 id="month">10</h2>
<p>Month</p>
</div>
<div>
<h2 id="day">30</h2>
<p>days</p>
</div>
<div>
<h2 id="hour">20</h2>
<p>Hours</p>
</div>
<div>
<h2 id="minute">59</h2>
<p>Minutes</p>
</div>
<div>
<h2 id="second">40</h2>
<p>Seconds</p>
</div>
</div>
</div>
</div>
<script src="index.js"></script>
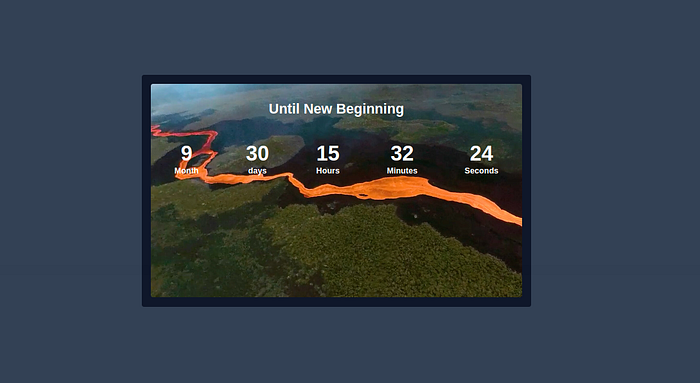
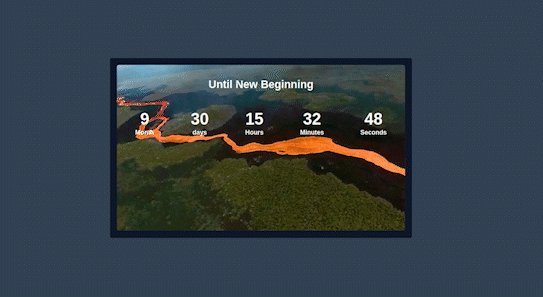
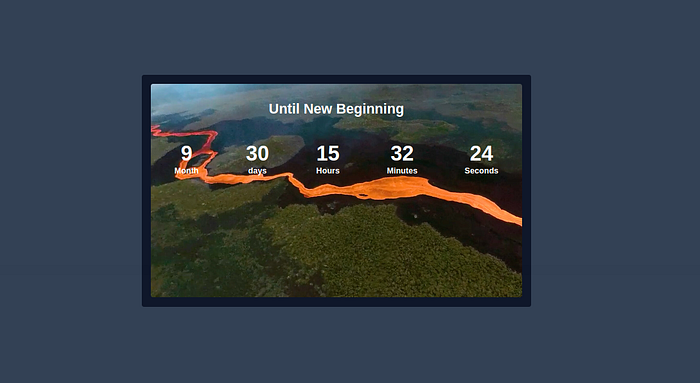
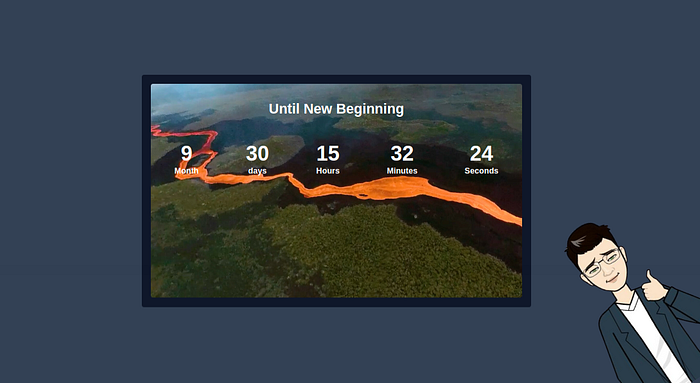
</body>Our countdown component consists of a Header, Saying “Until New Begining”. I just believe a new year is a New Beginning, a new start. Of course, you can always customize it to your liking.
We gave the container holding our text a background-image bg-[url('https://static01.nyt.com/images/2022/01/21/us/00xp-Lava-vid-cove-mike-ives-is-has-answers/00xp-Lava-vid-cove-mike-ives-is-has-answers-superJumbo.jpg')] a border-radius of rounded
Within this container, we have a container holding different time lengths, that’s Months, days, Hours, Minutes and Seconds.
This container holds the stylings of each of the above-mentioned time lengths. We were able to achieve this using the TailwindCSS property [&>*], I invite you to read more about it.
To give you a little idea about it, The property [&>*] simply means “select each child individually”, this allows us to apply the same styling properties to all the immediate children.
For each child, we selected the paragraph tag inside(p), and we gave it a font-size of text-sm and font-weight of font-semibold. Similarly, we selected the h2 tags and gave them a font-weight and font-size.
You can also see that we gave some stylings to the first and second layers of our design. This is just to it fix the width and height. And a for the body, the styling properties given there are to center our component.
It is also worth mentioning that we gave each of our time lengths an id, and each of the ids given is self-explanatory.

JavaScript
Our Javascript file looks like this
var countDownDate = new Date("Jan 01, 2024 00:00:00").getTime();
const monthsElement = document.getElementById('month');
const daysElement = document.getElementById('day');
const hoursElement = document.getElementById('hour');
const minutesElement = document.getElementById('minute');
const secondsElement = document.getElementById('second');
// Update the count down every 1 second
var x = setInterval(function () {
// Get today's date and time
let today = new Date().getTime();
// Find the distance between now and the count down date
let interval = countDownDate - today;
// Time calculations for days, hours, minutes and seconds
let months = Math.floor(interval / (1000 * 60 * 60 * 24 * 30))
let days = 30 % Math.floor(interval / (1000 * 60 * 60 * 24));
let hours = Math.floor((interval % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
let minutes = Math.floor((interval % (1000 * 60 * 60)) / (1000 * 60));
let seconds = Math.floor((interval % (1000 * 60)) / 1000);
monthsElement.innerHTML = months;
daysElement.innerHTML = days;
hoursElement.innerHTML = hours;
minutesElement.innerHTML = minutes;
secondsElement.innerHTML = seconds;
// If the count down is finished, write some text
if (interval < 0) {
clearInterval(x);
document.getElementById("new").innerHTML = "HAPPY NEW YEAR ! TIME FOR A NEW BEGINNING";
}
}, 1000);We started by setting a New Date, this date is the date we want to set the count down to, and for this exercise, we set it to
var countDownDate = new Date("Jan 01, 2024 00:00:00").getTime();Now, we accessed each of the length dates through the defined ids and attributed them to some elements we can easily use
const monthsElement = document.getElementById('month');
const daysElement = document.getElementById('day');
const hoursElement = document.getElementById('hour');
const minutesElement = document.getElementById('minute');
const secondsElement = document.getElementById('second');Next, we went forward to use the setInterval function to run our function every 1000ms, and decrement our timer by 1s.
var x = setInterval(function () {
// Get today's date and time
let today = new Date().getTime();
// Find the distance between now and the count down date
let interval = countDownDate - today;
// Time calculations for days, hours, minutes and seconds
let months = Math.floor(interval / (1000 * 60 * 60 * 24 * 30))
let days = 30 % Math.floor(interval / (1000 * 60 * 60 * 24));
let hours = Math.floor((interval % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
let minutes = Math.floor((interval % (1000 * 60 * 60)) / (1000 * 60));
let seconds = Math.floor((interval % (1000 * 60)) / 1000);
monthsElement.innerHTML = months;
daysElement.innerHTML = days;
hoursElement.innerHTML = hours;
minutesElement.innerHTML = minutes;
secondsElement.innerHTML = seconds;
// If the count down is finished, write some text
if (interval < 0) {
clearInterval(x);
document.getElementById("new").innerHTML = "HAPPY NEW YEAR ! TIME FOR A NEW BEGINNING";
}
}, 1000);Not that we converted each date length (Months, Days, Hours, Minutes) into a common base, that’s Seconds. then we use the starting day too, using
let today = new Date().getTime();And once the interval reaches 0s, The message displaced is “HAPPY NEW YEAR! TIME FOR A NEW BEGINNING”
And that’s principally it.
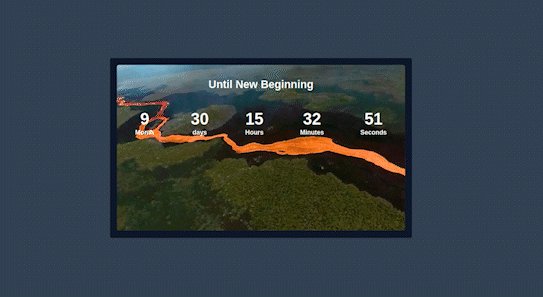
We just built a responsive fully functional CountDown Component

Conclusion
We just built a very simple, yet functional and effective countdown component.
You can definitely add it to your portfolio, website or the next Project your will be building.
You can have a live preview on Codepen and have the source code on GitHub
Don’t hesitate to share with me if you were able to complete the tutorial on your end, I’d be happy to see any additional components and styling you added to your Countdown.
If you have any worries or suggestions, don’t hesitate to bring them up! 😊
See ya! 👋